Varaaha with Sitecore
Thursday, June 30, 2022
Tuesday, May 31, 2022
Sitecore 10.2 - Solution for bundling ES6+ Javascript with web.optimization in Asp.net MVC
One of the issues which I have faced in recent days while bundling using web optimization in the Sitecore MVC project.
When we are using Asp.net MVC application, system.Web.Optimization does not support ES6 javascript files bundling and minification hence I have used BuildBundlerMinifier to minify it.
For base bundling using web.optimization, you can refer to this below blog
Bundling and minification in Sitecore MVC - a good post by Himanshu Agarwal
Post the base solution set up please follow the below steps to bundle ES6+ javascript files
- Install the BuildBundlerMinifier NuGet package for your project.
- Add a package.json file, with the following devDependencies, to the root of your project
- Run the following npm commands inside the project root
- Add the gulpfile.js and bundleconfig.json files to the project root ( GitHub - ScBundling -https://github.com/SriramGayathri/ScBundling)
- Inside the .csproj file of the project add the following build task
- On building the Foundation project js and css files will be minified:
- Inside the BundleConfig.cs do the following:
- Add the below snippets in the view:
Thursday, April 28, 2022
Solr Computed Index Field & Rebuild Index using Sitecore CLI
Use case:
How can do it simpler using Sitecore-Solr?
Computed Index Field
Sitecore Items
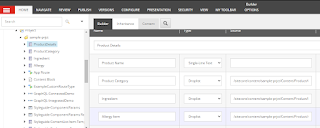
Template Structure
Item Structure
SOLR Index Field
How do achieve it?
Solr Configuration
API Output
Complete Code Repo available here =>
https://github.com/SriramGayathri/SitecoreComputedIndexFieldExample
Tips:
If the computed index field does not appear in SOLR, we have got a cool feature in Sitecore CLI - Index Manager
- Populate solr schema
- Rebuild Index
Tuesday, April 19, 2022
Content Author - Bulk Rendering Update based on Template standard value Using Sitecore PowerShell
In this blog, I would like to discuss another Sitecore PowerShell module that helps bulk rendering change based on the page Template standard values.
Scenario
We have a page Template and based on that there would be 100+ content pages. Page item should get updated when there is a change done on Page Template standard value rendering. Usually, a newly created item can incorporate this change but at times existing items do not seem to be reflecting for already existing page Items.
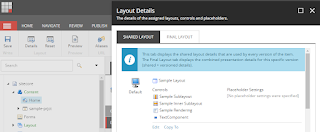
Pictorial Representation
Sitecore Item - Before running the script
Sitecore Item - After running the script
Sitecore Powershell Code
Thursday, March 31, 2022
Sitecore Powershell script - Mapping JSON into Sitecore Items
With Sitecore everything seems to be possible. We can convert the Sitecore Items into JSON format and vice versa.
Recently we have received once such requirement of converting third party JSON in Sitecore Items. I would like to share my experience of exploring Conversion of JSON into Item using Sitecore Powershell.
Given the option for Content authors to choose the file and store in Temp folder of Sitecore CM server(depends on scenario this can be modified).Sitecore Template
Friday, March 11, 2022
Troubleshooting Sitecore GraphQL search query using SOLR - Part-2
In this part, I will explain the troubleshooting steps with a sample example.
Use case:
In this scenario mentioned below, the articles are tagged using different Grades. I have used the Sitecore Tagging repository to create the tag. Based on the Grades(Tags), they should be grouped and displayed in the application and for fetching it from Sitecore we are using GraphQL query.
Sitecore Structure:
Article-List:
Tag Repository:
Mapping between tag and Articles:
SOLR Interface
We have to identify, how the fields are getting indexed in SOLR. Let's take a single item "full path" and check it in the SOLR server.Sitecore GraphQL
SOLR Interface
Sunday, February 27, 2022
Troubleshooting Sitecore GraphQL search query- Part-1
Sitecore GraphQL is one of my recent favorites, and I would love to play around with it. I have faced a scenario that I wanted to blog about it.
Use case:
My Sitecore application has numerous articles and the requirement is to fetch the articles based on certain conditions
using Sitecore GraphQL.
Problem:
Articles created in the Sitecore by the authors are not the exact results displayed on the webpage.
What can cause the items missing?
Solution:
I have found one of the techniques to troubleshoot what could be the cause for the incorrect results. Assuming all the contents were published and in an approved state.
Step-1: Get the query used in the GraphQL
Step-2: Use the same Query SOLR index and check if both the results returned in GraphQL and SOLR query is the same.
Step-3: Most probably if you are pointing to the right SOLR it will be the same result. If not check your SOLR endpoint.
Step-4: If SOLR and GraphQL return the same result, then the item does not get indexed. In this case, re-indexing would be the solution.
I will also cover how to troubleshoot those with the sample query examples in the upcoming series.
Monday, February 14, 2022
Migrating Legacy Multisite Sitecore Project into Sitecore JSS
In most recent times, we tend to upgrade to a higher version. Similarly, legacy Sitecore applications are also planning to migrate into Sitecore latest version. Since Sitecore offers flexible features in the latest JSS releases.
Problem:
In our scenario, we wanted to rewrite the legacy Multisite application into Sitecore JSS without SXA and Headless. Once we have rewritten, the application structure is looked at as below. Site-B does not inherit Site-A as Sitecore out of box feature.
Solution :
We have to inherit the Site-A items into Site-B. Only the dictionary content between Site-A and Site-B is different.
To achieve this, follow the below steps:
- Add custom site definition in the Sitecore.JavaScriptServices.Apps.config
<?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<javaScriptServices>
<apps>
<app name="custom-defaults"
filesystemPath="/dist/SiteA"
serverBundle="server.bundle"
importUser="sitecore\JssImport"
importLanguage="en"
importDatabase="master"
importDevice="/sitecore/layout/Devices/Default"
templatesPath="/sitecore/templates/Project/SiteA"
renderingsPath="/sitecore/layout/renderings/Project/SiteA"
layoutPath="/sitecore/layout/Layouts/Project/presto-contactless/SiteB Layout"
placeholdersPath="/sitecore/layout/placeholder settings/Project/SiteA"
appDatasourcesPath="$sitecorePath/Components"
dictionaryPath="$sitecorePath/SiteB Dictionary"
dictionaryDomain="SiteB Dictionary"
routeDatasourcesPath="Page Components"
mediaLibraryPath="/sitecore/media library/SiteA"
...
</apps>
</javaScriptServices>
</sitecore>
</configuration>
- In the Apps config inherit the custom created site definition.






















.png)